拒绝平庸,3招让微信公众号图文颜值爆表100%

在这个看脸就能醉的社会,你用微信搭讪姑娘,她第一眼肯定先看你头像。你头像的质量,决定了姑娘和你今后对话的质量,决定了你在姑娘心目中的形象,决定了你跟姑娘今后是拆分单元格还是合并同类项。不用MarketUP营销自动化多bibi,想必你也能体会到颜值的重要性。
下面就让MarketUP营销自动化分享几个美颜招式,愿你早日颜值爆表:
/01/
封面吸睛大法
公众号每次内容的送达就好比是一次搭讪,从用户打开你的公众号到浏览完你推送的缩略图,时间总共不超过3秒。
要么点击,要么忽略,3秒的生死存亡决定了内容送达,有了这一步才能实现后面的会员的转化、品牌传播等多个结果,哎哟~真是想想就小鹿乱撞。
你所要做的就是把握好这3秒,生猛的抓住用户的眼球,让他欲罢不能点开图文。
什么?你说无从下手?不怕,下面MarketUP营销自动化传授给大家这招吸睛大法:
一、简单粗暴,直白的画面不需要解释
直白大声的说出你的内容吧!不扭捏不做作不装逼无心机才能在3秒钟直击用户的需求,在一片“点我点我”中,脱颖而出。

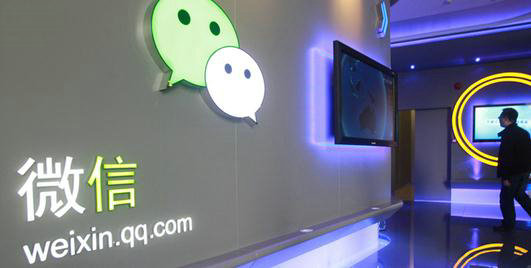
上面的缩略图片都有一个共同点,有字?不!直白。
用户点击你的公众号,想要的只是获取信息。封面内重点文字的突出,色彩排版上的强烈对比,在提高视觉冲击力的同时,使用户对内容一目了然。
运营的小伙伴可能有疑问了,同样的内容标题中也有,图片中也有,这不是画蛇添足吗?
请注意无论是6肾这种主流的大屏手机还是经典疯4这种小屏手机,无论是多图文还是单图文,图片的面积都是标题文案的4~5倍,在地理位置上图片就优于标题,将关键词放在图片上也就更易于得到用户的注意。
况且这种图文结合的设计方式,会将文字图片化处理,看到的文字更像是一种图案,从而更易于抓住用户的视线,消除复杂标题的理解障碍。
二、贴合主题,温柔大方有内涵
如果你觉得上述方式太过粗暴生猛不够温柔优雅,你也可以采用另一种低调有内涵的方法——对图片进行贴合文章主题的设计,使其抓人眼球,促成点击。
例如这样:

这种图片设计的重要原则就是贴!合!主!题!
拿到一篇封面文章,你首先要了解里面的内容,再从根本去剖析主题,才能明确你的图片方向。
尤其是对于一些相对抽象的文章内容,更要反复反复再反复的与作者或者同事交流,明确内容方向,如果自己对内容都不明所以,那更别说准确的传达含义,吸引用户了。
无论你采用上述哪种表现形式,文章内容的质量都是重中之重!
内容若没能从用户的需求出发,也不能剖析热点或是独到见解,即使关键词表述的再直白,图片与内容设计的再贴切,最多也只能吸引人点击,而不是实现传播转化。
/02/
插图要轻盈
对于文章插图,建议能设计就尽量不要选用网上的图片。
一是因为下载的图片与文章所表述的内容存在差距,二是对插图进行设计,不仅能让用户感受到内容的精致,同时也能体会到文章的质感,从而直接提升微信号的品牌形象。
在设计微信插图的过程中,要尽量坚守一个原则——“轻”。
移动互联网的时代,海量信息席卷而来,大家对于知识的获取越发的浮躁,对于冗长的内容越来越没有耐心。
轻质的插图不仅可以对段落内容加以说明,同时也能缓解用户对于长篇大论的烦躁不安。
对于“轻”可以从这两个方面入手:
一、内容“轻”
风趣幽默的插画

如果推送的文章内容大多跟数据、技术等不易理解的观点有关,对于这样的”沉重”的内容不妨将理论图形化,通过一些风趣幽默的插图形式表现出来,同时画面也要尽量简洁,这样才能大幅度增强图文内容的趣味性,消除用户阅读时的心理障碍。
二、配色“轻”
明快柔和的色彩:我们每天面对五颜六色的世界,其实颜色也是有重量的。
但此重量非彼重量,色彩的重量,更多的是一种感觉传达。轻盈的配色不仅可以使人心情平静,还可以营造温馨舒适的气氛,让用户”心平气和“的读完冗长的文章。

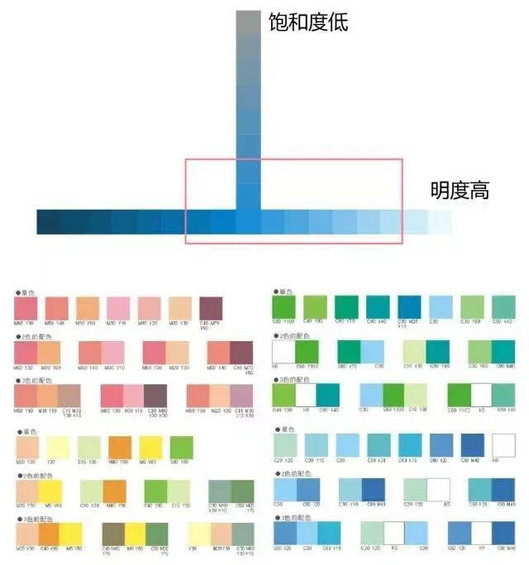
如图,饱和度高的要比饱和度低的轻,明度高的要比明度低的轻。
根据这种颜色的轻重规律,我们会发现红色框选区域里的色彩相对明亮柔和,视觉呈现上更加轻盈,给人一种舒适的感觉。掌握了这一原则,对于配色”轻“也就更易实现了。
MarketUP营销自动化在此也给大家挑选了几组明快柔和的色调搭配,当你遇到长篇大论型的文章时不妨试试。

/03/
排版需精致
上面和大家探讨了色彩及图片的详细解析,接下来我们来聊聊各位图文编辑工作中同样重要的一项内容,那就是编辑的排版。
一、正文和标题的字体大小及颜色建议
在聊正题之前,MarketUP营销自动化想先和大家说一下金字塔原理。
所谓金字塔原理是由巴巴拉·明托提出的关于写作的指导思想,其本质是一项层次性、结构化的思考、沟通技术,可以用于结构化的写作过程。
Minto的金字塔原理假设你已经知道如何写出漂亮的句子和段落,它所关注的是你落笔之前的思考过程。
金字塔原理是否可以运用到图文的编辑中呢?答案是肯定的。
很多人都有这样的困惑:MarketUP营销自动化只是一个文章复制粘贴的角色么?
其实不然,一个真正的图文编辑人员在拿到一篇文章后首先需要做的就是通读全文,理解文章内容及作者想要表达的想法;然后在脑海里整理出全篇文章的金字塔结构,把整篇文章的结构想清楚之后再把想法付诸实际。
1、文章内标题和文字的字体大小关系原则
一般来说,小标题一般是文章一个部分的开始,这就要求它的字体大小要尽量区别于文章内其他文字。
目前文章内文字的大小默认为16px,小标题控制在18px-20px即可,并且可以配合加粗和字体颜色,增加美感。
2、二级标题的处理原则
在文章层次更多的长文内如何体现金字塔原理呢?
建议各位无需加大二级标题字体大小,加粗和使用颜色即可,但需注意颜色的使用是否符合文章内不同颜色的整体搭配效果。
在不加任何格式设计的情况下,大标题开头用“一、二、三”的形式并加粗即可,代表文章金字塔结构的塔尖部分;二级标题开头可以用“1、2、3”并加粗来呈现。
二、整体性也可以从段落下手
查看文章的时候我们可能会看到上面的这种情况,乍看之下可能大家并不会觉得有何问题,但是设想一篇文章的小标题和段落之间如果没有距离的区别,很可能会让用户产生内容混乱的错觉,读起来人为制造困难,同样也不符合金字塔原理。

MarketUP营销自动化根据自己的个人经验建议,可以调整“段后距”让两部分在空一行的基础上再增加“10-15”的距离(可在图文编辑页的工具栏中找到),标题靠近本段文字内容即可。
这样的目的是为了让用户在阅读的过程中更清晰每个部分的划分,凸显金字塔原理在图文编辑中的价值。
有人会问你说的这些有什么依据么?
MarketUP营销自动化只能说上面提到的这些都是从细节处把握,从读者的角度去思考如何为他们提供读起来更轻松,看起来更舒服的文章。
碎片化时代,读者是不会用太多精力去思考文章层次和结构的。图文编辑人员要做的就是缩短读者在文章层次上的理解时间,从而间接促进阅读量,甚至增粉。

另外,很多公众号的图文编辑人员在操作过程中总是会有段首到底要不要空两格的困惑?
总的来说,空两格的情况普遍出现于纸质媒体、PC端的阅读场景,但是段首空两格并不适合移动端的阅读场景,主要是因为手机屏幕的尺寸不同,空两格后会产生整段文字比例失调的情况。
三、图片和段落位置的三种关系

上面我们看到的是图片和段落之间的三种位置关系,同样的内容,图片、标题、文字之间的不同位置关系带来的效果差别也很大。
这也是编辑的过程中经常碰到的情况,总的来说图片、文字、标题之间的关系主要可以划分为承上启下的位置关系以及普通插图的位置关系。
MarketUP营销自动化想说的是这三种关系没有对错之分,只是针对不同的情况有不同的选择。
比如图片是这部分中最重要的内容时,建议图片在整段文字中置顶;倘若图片只是起到插图的作用,就不需要置顶。
总体来说,选择哪种关系要以读者阅读感受最舒服为标准来选择。

除了图片和文字的关系这类问题,很多图文编辑人员还有下面的疑问,那就是图片说明和图片之间到底是何种关系?
1、图片与说明之间不空行
MarketUP营销自动化建议图片和图片说明之间尽量不要空行,目的是为了保证图片和图片说明之间的整体性,分行的作用之一就是两部分之间的区别和分割,和分割线的作用类似。
2、图片说明字体颜色与正文区分
另外为了和文章正文有区分,建议将图片说明或其他辅助性文字设定为灰色等冷色调颜色。
另外,文章的颜色数量不要过于频繁,一篇图文内,颜色的种类最多不要超过3种,并且需要保持颜色的整体协调,避免用户在阅读的时候产生视觉疲劳。
/04/
1%的个性设计完胜99%的平庸
随着各种后台编辑器的出现,我们可以看到很多标题、正文、图片、分割线、引导关注的格式出现在微信图文里,但是看多了发现也就那么几种。
用户在过了最开始的兴奋点之后,逐渐对相似度极高的格式设计产生了免疫。格式设计运用得当将更好的呈现出文章的金字塔结构,但是格式设计的单一将导致文章整体水平不升反降。

1%的人选择创新就足以打败99%的平庸。
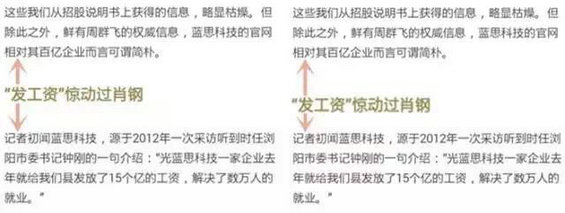
左图是我们见到最多的格式设计之一,可以说99%的人选择使用大家已经稀松平常的格式设计来美化图文。右边的是通过CSS3和HTML5设计出来的定制格式。
出处:SocialTalent(ID:SocialTalent) 作者:SocialTalentCircle@小田田、Smart
以上就是今天分享的全部内容,希望能够对广大企业营销人员有一些营销方面的启发。作为国内知名的营销自动化平台,MarketUP通过完善的企业营销自动化系统,帮助企业实现有效和有意义的企业营销工作,更好地满足您每个目标受众端到端的需求,为您的渠道带来更多理想的潜在客户并留存孵化。如果您对我们的营销自动化产品或功能感兴趣,欢迎点击【这里】进行演示申请,我们将有专业的团队为您提供服务。
本文由MarketUP营销自动化博客发布,不代表MarketUP立场,转载联系作者并注明出处:https://www.marketup.cn/marketupblog/yingxiao/wexin/10595.html

